When it comes to startup, issues typically seem straightforward and could be fixed right away by creating a new screen or adding an icon. It is crucial to be in line with users’ journeys and needs if you are interested in solving their problems. One of the most significant fundamental ui ux principles is this one.
ui ux principles for concepts, wireframing, and user experience design by using Bootstrap Here are 7 ui ux principles to Help You Understand and Implement them!
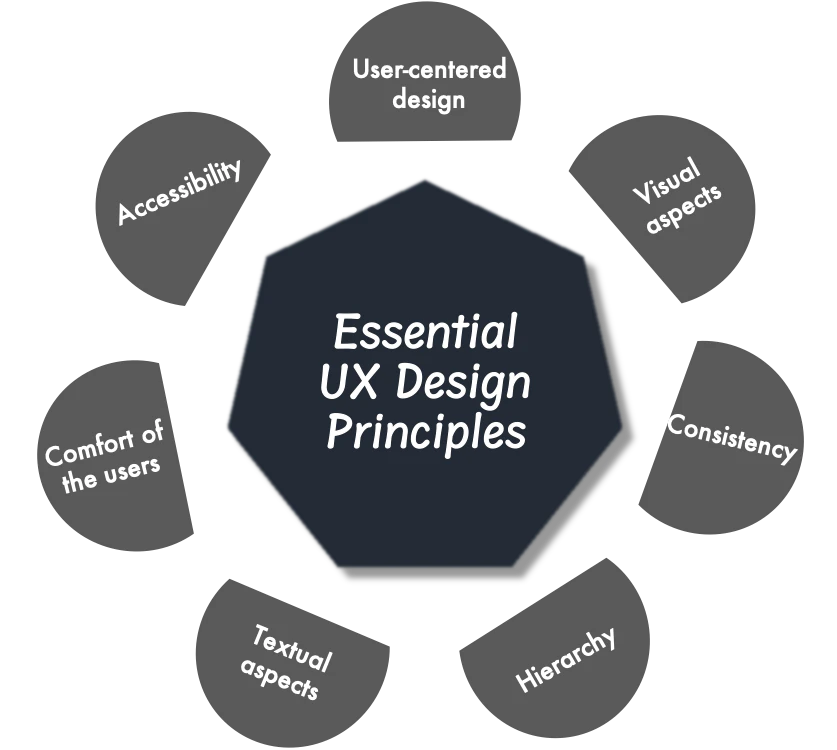
Important UX design principles
- User-centered design
- Visual aspects
- Consistency
- Hierarchy
- Textual aspects
- Comfort of the users
- Accessibility

User-centered design
The users should always be the focal point of any design. It will not be wrong to say that if a design is not meeting the needs of the users and is not helping them achieve their goals, then it is not serving its purpose. A User-centered approach is pivotal to the overall design process. By following this principle, a designer is not only able to understand the needs of his/her users but can also get a fairly good idea of what the deal-breakers are for the users. This way, massive errors can be avoided, thus improving the overall design. The entire field of UI/UX design rests on the needs, wants, and feedback of users.
Visual aspects
Presentation and appearance are always crucial when users interact with a design. Early in a user’s journey, a product’s look and feel have a significant impact that is sure to stick with them. Therefore, in order to make the design appealing, a UI/UX designer needs to have a strong sense of aesthetics.
Also Read: ui ux principles (hackanons.com)
Consistency
Arguably the most misunderstood design characteristic is consistency. It’s crucial to give users an experience that leaves them with the same impression throughout when designing a product. In these situations, all of the interactions throughout the experience are natural and comfortable. However, consistency has two main components: consistency within the design and consistency with other designs that are similar in the marketplace.
Hierarchy
A good design will always have a hierarchy. In addition to making the design more comprehensible for the UI/UX designer, this hierarchy also aids users in interacting with and navigating the design. When it comes to software, websites, mobile applications, and other digital platforms, the significance of a hierarchical structure is increased. It is always a good idea to use the information architecture approach in these circumstances. An information architecture provides a clear picture of the information flow and the connections between the various sections that are closely related, which effectively reinforces the point.
Textual aspects
Every design must include text. Textual components are crucial when combined with visual components to effectively communicate the right message to the right audience. Although UI/UX designers may not be required to create the text, they must still choose where and how to position it so that it serves the intended purpose. In other words, when it comes to how content is presented, the designer has the final say.
Comfort of the users
A UI/UX designer’s main objective is to provide the audience with a memorable and comfortable experience. The designers contribute to an organization’s performance in this way. It is not difficult to keep the current customers and expand the customer base if a design is meeting the needs of the users and improving their experience.
Therefore, the comfort of the users should always come first for UI/UX designers. It makes sense to remove a design element or replace it with one that would be beneficial to users if it is not assisting users and is instead causing them more problems.
Accessibility
If a design is not usable by everyone, it has limited value. An inclusive design is a critical success factor for UI/UX designers. It is crucial to realize that not every person uses a product or uses a service in the same way. Users’ physical capabilities can vary, which has a significant impact on how they use a particular product. For instance, a person with vision impairment can navigate a website using a screen reader. Therefore, a designer must consider whether the design is usable by everyone.